Jak dodać Re-Captcha do formularza na WordPressie i zwiększyć bezpieczeństwo formularzy na strony internetowej?
Do formularzy wykorzystamy wtyczkę WPForms.

Aby dodać reCaptcha wykonaj po kolei poniższe kroki.
1. Wchodzimy w ustawienia wtyczki WPForms, po kliknięciu w Ustawienia na górze wyświetlą nam się pola 'General’, 'Email’ oraz 'Captcha’. Klikamy w pole Captcha.
Zaznaczamy obrazek „reCaptcha”.
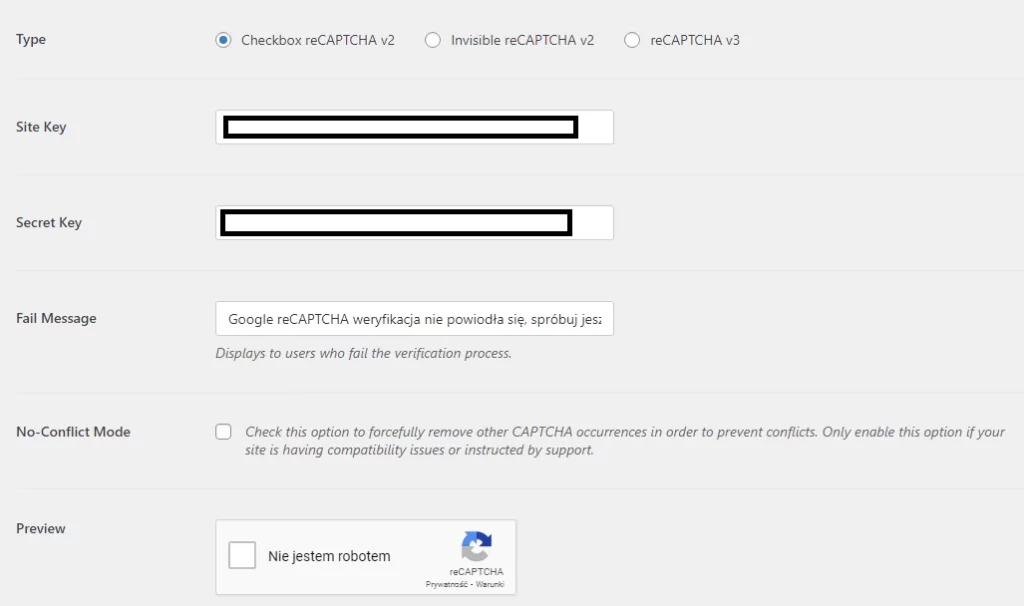
2. Scrollujemy w dół do „Type”, gdzie zaznaczamy -> Checkbox reCAPTCHA v2 jeśli nie jest domyślne zaznaczone.

3. Spolszczamy pole FailMessage. Możemy tam wpisać np. tekst: „Google reCAPTCHA weryfikacja nie powiodła się, spróbuj jeszcze raz.”4. Wchodzimy na stronę https://www.google.com/recaptcha/admin/create aby utworzyć site key oraz secret key.
5. W formularzu uzupełniamy:
- etykietę, czyli nazwę strony
- typ reCAPTCHA
- domenę, czyli adres strony

6. Po naciśnięciu przycisku „Prześlij” zostaną wygenerowane site key oraz secret key, które kopiujesz i wklejasz w miejsca do tego wyznaczone we wtyczce WPForms, pomiędzy pola „Type” i „Fail Message”. Następnie klikasz w przycisk „Save Setings„.

7. Tworząc nowy formularz globalny, czyli taki sam widoczny na wszystkich podstronach będziesz mógł od teraz aktywować reCaptcha. Jeśli będziesz tworzył formularze np. w Gutenbergu osobne na każdej podstronie, wówczas w zakładce takiego formularza będziesz musiał załączyć reCaptchę i wklić secret key i site key.

Gratuluje właśnie zabezpieczyłeś swoją stronę przed spamem.


